node.js 기초
node.js를 활용한 서버 구축에 있어 필요한 기본 지식들을 기록해보겠습니다.
node.js
우선, node.js가 무엇인지 알아야겠죠? 이전에 자바스크립트는 크롬이나, IE와 같은 익스플로러 상에서만 사용이 가능했습니다. 그런데 node.js가 등장하고 나서 부터 자바스크립트를 서버사이드에서도 자바스크립트 사용이 가능해졌습니다.
express.js
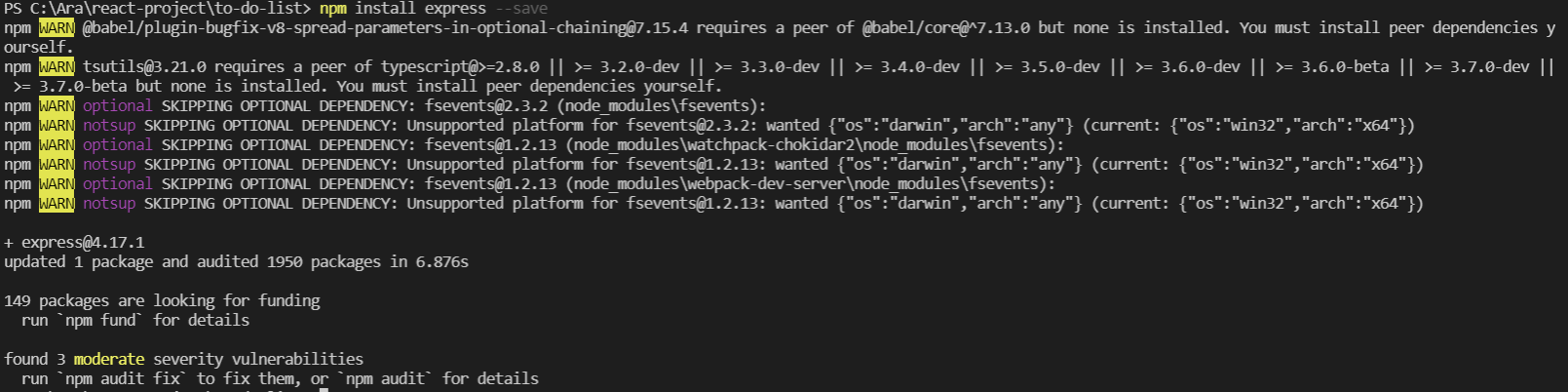
node.js를 이용해서 웹사이트나 어플리케이션을 쉽게 만들 수 있도록 도와주는 프레임워크입니다. 터미널을 실행하여 아래 명렁어를 실행하면 설치할 수 있습니다.
npm install express --save

npm install 명령어 맨 뒤에 –save 명령어를 입력함으로써 package.json 파일의 dependencies 안에 express 버전이 추가된 것을 확인할 수 있습니다. 이렇게 추가를 해둠으로써 다른 사람이 봤을 때 쓰고있구나 하고 알 수 있게 해주는 역할을 합니다.
index.js
백엔드 서버를 시작하면 index.js 파일에서 시작합니다.
node_modules
다운받은 dependencies들 즉 라이브러리들이 이 폴더안에 들어가 있습니다.
npm run {scripts}
npm run {scripts} 수행 시 package.json 파일 안에 있는 scripts에 적혀있는 대로 수행됩니다. 예를 들어 package.json 파일의 scripts 부분이 아래와 같이 명시되어 있는 상태에서 npm run start를 수행한 경우 루트 경로에 있는 index.js가 수행됩니다.
"scripts": {
"start": "node index.js", //npm run start
"build": "react-scripts build", //npm run build
"test": "react-scripts test", //npm run test
"eject": "react-scripts eject" //npm run eject
},